Back to Blog Home
How to get web design clients for your service business

I know the struggle of trying to find that next client all too well. As a freelance web designer or agency owner, the uncertainty of how to get web design clients and where new business will come from can loom large for many.
It's an incredibly competitive landscape, not just in skills, but visibility and credibility. How do we stand out among the noise? And how do we convince prospects to take a chance on us versus going with another option?
Before long, I realized I was caught in an exhausting cycle of endlessly searching and pitching to potential new clients. I spent more time on business development than actual work. Without steady clients, income becomes erratic and stressful.
But finding and retaining great clients doesn’t have to be such a frustrating mystery. After years of navigating these waters, I’ve dialed in proven strategies that genuinely work. Whether you’re a seasoned pro or just starting out, I want to share these insights because I wish someone laid this map out for me earlier on.
In this guide, we’ll uncover some practical tactics you can use to get web design clients — from the power of word-of-mouth referrals to building an outreach email list. My aim is to help you avoid being overwhelmed and feel empowered to take control of your client acquisition journey.
So let’s get started unraveling the art and science behind finding clients sustainably!
Are web design services in demand?
Web design services are more in demand than ever. As barriers to entry to starting a business keep decreasing, many companies will look for ways to differentiate themselves from their competitors. And one of the best ways to do that is through design.
This isn't just a passing fad either, but rather a fundamental shift in how brands approach their web presence. Having a well-designed, user-friendly, and mobile-optimized website has become crucial now that most customers discover brands for the first time online.
A company's website often makes that all-important first impression, significantly influencing a potential customer's decision to further engage. Businesses recognize investing in high-quality web design helps them stand out in the crowded online marketplace.
Also, with AI web technologies and trends constantly evolving, websites require regular maintenance updates and redesigns to stay current and effective. This ongoing need provides a steady stream of business for web designers.
Ecommerce's explosive growth, fueled even faster by events like the pandemic, also contributes to demand. More online stores means more opportunities, but developing their complex functionality like shopping carts, payments, and seamless user navigation requires specialized web design expertise. The same goes for other industries like SaaS startups.
On top of aesthetics, designing websites to be search engine and mobile-friendly has also become imperative to effectively reach and engage target audiences.
Overall, based on everything I've observed, the demand for talented web designers is clear and only increasing. A company’s web presence can make or break it, so the rapid pace of digital change, booming ecommerce, and the necessities of search optimization and mobile responsiveness have created a thriving business landscape full of opportunities for web design professionals.
Now, let’s go over how you can get web design clients in 2024.
How to get web design clients (in 5 steps)
Here are five steps to getting web design clients:
- Create a case study (or have a portfolio)
- Create a list of potential clients
- Run a personalized outreach campaign on your list
- Send a proposal
- Consider productizing to scale
Okay, let's go through each step.
1. Create a case study (or have a portfolio)
I've found that one of the most useful tools for growing my freelance business was putting together detailed case studies from results I got for past clients — it’s social proof. This not only highlights my skills, but also attracts potential new clients by telling stories about the work I do.
For case studies, don't just show the end product — walk through the entire journey of a website design. This includes laying out the problems your client was facing, the custom solutions you designed for them, and the tangible results you achieved together. For example, if I completely redesigned a client's landing page and increased their conversion rate dramatically, I use numbers and client testimonials to demonstrate the impact.

Your web design portfolio provides a big-picture view across different projects to display your range of web design capabilities in different styles. Each piece should have a brief description of the client's needs and what objectives you met. Between case studies zeroing in on transformations for specific clients and portfolios broadly showcasing abilities, I find this combination covers both micro and macro views of services you may provide.
However, it’s important that you also show not tell. This means having a personal website that reflects your high standards for web design in the layout, visual design, and ease of use. The portfolio itself essentially serves as a mini-showcase of your work.
Make sure your website is simple for visitors to quickly find these case studies and portfolios in a dedicated section on your website homepage, along with clear contact info visible for potential new clients.
On top of that, you can also leverage these case studies not just as static displays, but as active content marketing across your blog, potential newsletter, and social media platforms (like on LinkedIn, Facebook groups, Instagram, & X). This keeps past successes fresh in front of an audience in a way that organically highlights your work rather than traditional advertising.

Here are some resources for creating a web design portfolio:
Overall, compelling case studies and portfolios have proven invaluable both as showcases of ability and trust-building tools with prospective clients to fuel continued growth. This will make it easier to close deals when pitching potential clients.
2. Create a list of potential clients
The next step is to create a list of potential clients we want to work with. Here, you want to take inspiration from previous work you’ve done or companies you think could benefit the most from your skills and experience.
If you want to create a healthy business, it’s important that you niche down (at least in the beginning) and become the best in your niche when it comes to web design. For example, you can work specifically with SaaS companies that want to build Webflow sites. And you can focus on becoming the best in that niche.
Or, you can provide Shopify design services to local mom-and-pop shops that want to go online. Whatever the niche, try to stick to one so you can refine your pitch over time and create a list of case studies within the niche you’re in.
Once you define that niche, it's time to start identifying specific businesses that fit the profile of my ideal type of client.
Here are some of the approaches you can take:
- Leverage LinkedIn to connect with business owners and decision-makers in your niche, participate in relevant industry groups, look at the types of companies hiring web design roles, and demonstrate your expertise. This helps you both network directly with potential clients and keep a pulse on companies that may soon need web design work.
- Explore online freelancing platforms and job boards like Upwork, Behance, Dribbble, or Fiverr to find listings from businesses actively seeking out web designers with your precise skillset.
- Cold email and social media outreach is my favorite and can be worthwhile if crafted thoughtfully, but it does take more effort. Here, you want to research companies that you believe could truly benefit from your services and personalize messages accordingly. Use platforms like Hunter or VoilaNorbert to find emails of people you can reach out to.
- When targeting local markets, getting out into networking events and community meetups face-to-face often yields results by forging real relationships with business owners.

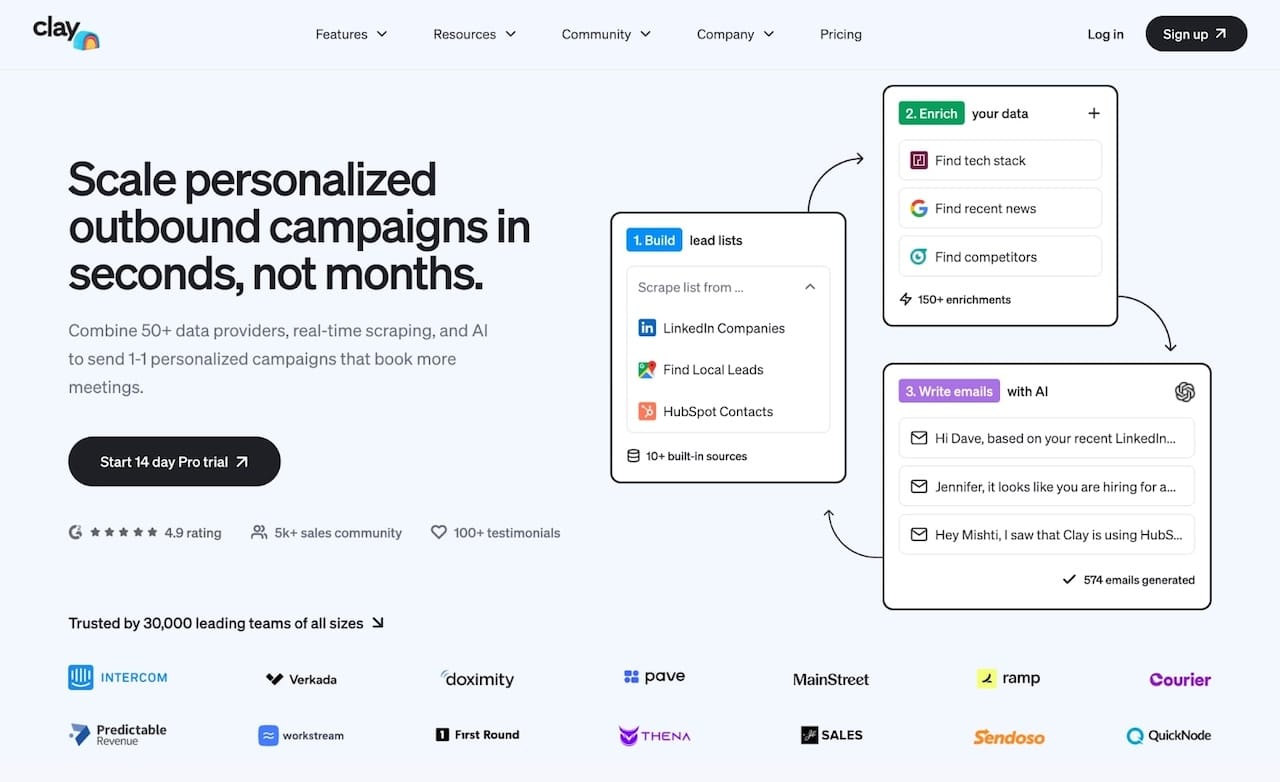
As you compile this ongoing list, most likely in a spreadsheet (or using a tool like Clay), make sure to capture detailed contact information, specifics on each business, and any notes about their web needs for future personalized outreach. This will be invaluable for showing social proof and getting your prospects excited about working with you.
3. Run a personalized outreach campaign on your list
Once you have your list, it’s time to start a cold email campaign. But don’t get it twisted.
I don’t mean blasting a bunch of generic emails to people. You definitely don’t want to do that.
You want to send each person you reach out to a highly personalized email. You can come up with a template for around 50% of your email, like the part where you introduce yourself. But for the other 50%, you want to bring value to a potential client by tailoring your pitch to their business, the current state of their website/design, and where you believe you can take them.
This will vary for each email you send, so it will take some time to get through your list. For context, I took this approach when I started my SEO agency, and out of 5 cold emails (I sent 1 per day), I got 3 responses, and 2 of those became actual deals.
But it is important to note that I had parts 1 and 2 down already. As in, I knew my niche and had previous work examples to show for, and I spent a lot of time studying what types of websites could use my help and how I would specifically help them.
Each email I sent gave the receiver some value (without asking for anything in return). Usually, I would send them a list of things they could fix on their website that would drive some impact today. And then I would end the email with “I found some other things as well that I’m down to go over on a call if you’re free.” This is how I would usually get responses and follow-ups to my outreach emails.
Outreach email template
Here’s an outreach email template you can use. Make sure to modify it to fit your services and niche.
Subject Line: How I would approach web design at [Company Name]
Hey [Recipient’s Name],
I hope this email finds you well. My name is [Your Name], and I lead a specialized web design service focused on [Your Niche - e.g., SaaS companies, local businesses]. I came across [Company’s Name], and I was impressed by [Something Specific About the Company or Their Current Website].
I understand the challenges businesses in [Their Industry] face, especially when it comes to establishing a strong online presence. After a thorough review of your website, I've identified some areas where improvements could significantly enhance user experience and engagement:
[Point 1: Specific observation about their website]
[Point 2: Another observation]
[Point 3: Additional insight]
These changes could lead to [mention a specific benefit — like increased traffic, better customer engagement, etc.].
My team and I have successfully worked with businesses similar to yours, such as [Mention a Case Study or Previous Client], where we [Briefly Describe What You Did and the Impact It Had]. I would love to share more insights and explore how we can achieve similar results for [Company’s Name].
If you’re open to it, I’d be delighted to discuss this further over a call or a meeting. How does your schedule look next week?
Thank you for considering this. I look forward to the possibility of working together to enhance [Company’s Name]’s digital footprint.
Warm regards,
[Your Full Name]
[Your Position]
[Your Contact Information]
[Your Website]
[Link to Portfolio or Case Studies]
4. Send a proposal
After making promising connections with potential new clients, the next big step is putting together a solid web design proposal that could turn those leads into real web design projects. Many times, if a potential client is ready to work with you, they will ask for this.
Your proposal is your chance to clearly communicate how you would approach their website needs and set clear expectations if you end up working together. Here are the key sections you should focus on including:
- A quick introduction of your experience, highlighting previous web design client work similar to what they’re looking for. This builds confidence in my relevant skills.
- A demonstration that you truly grasp their goals, pain points, and specific needs they conveyed initially. This shows you’ve listened and understand where they're coming from.
- Detailed scope of work covering what’s included — things like site layouts, content creation, responsiveness, SEO (search engine optimization), etc based on the project. Aim to be very specific here.
- A realistic timeline breaking the process into milestones. This gives them visibility when they can expect to see progress and final deliverables.
- Clear pricing and payment terms upfront so there’s no surprise. Whether fixed cost or tied to hours, present this simply and explain deposit policies (if there are any).
- Relevant case studies or portfolio samples to drive home previous work in line with their goals. This gives helpful context.
Finally, clear next steps in terms of having them reach out with any other questions and outline how you would proceed if they decide to work with you.
I see the proposal not just as a sales pitch, but as showing you can translate their needs into deliverables efficiently. Your aim is for it to reflect the same level of quality they can expect in your web design work. A thoughtfully crafted proposal is often the deciding factor between leads and secured client projects, so dedicate real time to crafting one tailored specifically to each potential new client.
5. Consider productizing to scale
As your web design business starts to gain momentum, one strategy to consider for scalable growth is productizing your services. Productizing involves packaging your services as standardized, sellable products. This approach can help you streamline your operations, make your service offerings more clear and attractive to potential clients, and enable easier scaling of your clientele.
What does productizing mean?
Productizing a service means transforming it from a custom, project-based operation into a standardized package with a fixed scope and price. This standardization simplifies the buying process for clients and can make your services more accessible and easier to understand.
Overall, it helps you:
- Transforming custom offerings into defined bundles with fixed scope and pricing
- Simplifies the buying process for clients by bundling clearly explained offerings
- Reduces complexity in selling and delivering services at scale
Potential benefits for your business
- Increased efficiency by reducing customizations
- Easier to scale thanks to standardized components
- Clients appreciate predictable pricing upfront
- Attract ideal customers looking for specific bundles
How you could productize web design services
- Identify common client needs to base packages on
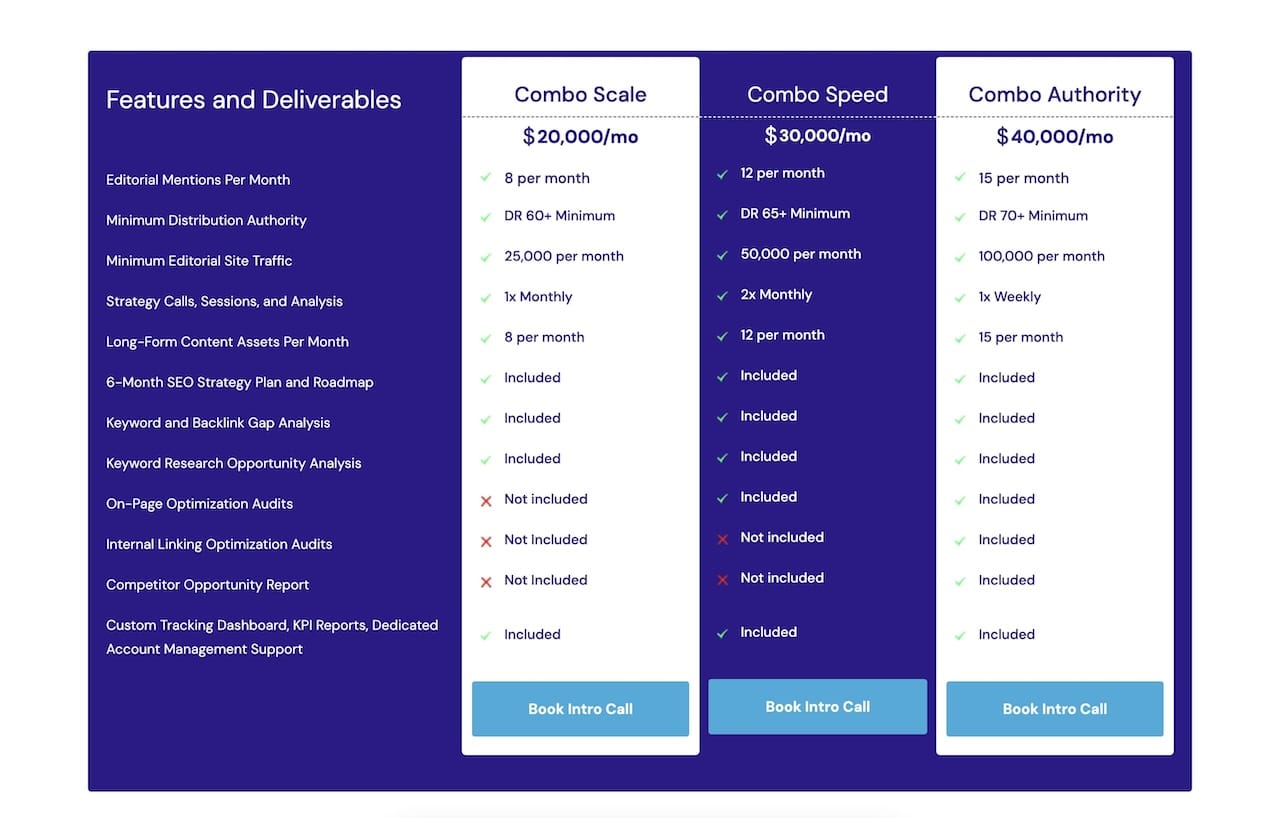
- Structure tiered options like “basic,” “premium,” and “enterprise”
- Clearly define deliverables included in each bundle
- Establish fixed, market-aligned pricing per package
- Use a platform like Copilot to set up your subscriptions and storefront with client portal logins
Examples of productized services

For inspiration on how to structure your services, I wrote a blog post on productized service examples that showcases several real productized service-based businesses you can gain inspiration from.
For instance, a web design agency might offer a basic website package for small businesses, a more comprehensive package for medium-sized businesses, and custom solutions for large enterprises.
Overall, productizing allows you to sell services more efficiently at scale while providing clearer value to clients. As you grow, continually refining standardized offerings based on feedback and market demand will help attract and retain customers.
Conclusion: Build a thriving web design business with Copilot

As you wrap up building your web design business, it’s clear that efficiently managing clients and projects is critical for long-term success. This is where Copilot, a comprehensive platform designed for web design freelancers and agencies, comes into play. With Copilot, service businesses can:
- Enhance client onboarding: The initial stages of client interaction set the tone for your entire project. Copilot simplifies this process, providing tools to smoothly onboard new clients, making the transition from prospect to active project seamless and professional.
- Streamline client relationship management: Keeping track of multiple projects and maintaining strong client relationships can be challenging. Copilot offers an intuitive solution to manage these relationships effectively, ensuring that you stay on top of communication and project updates, fostering trust and reliability.
- Have effortless payment invoicing and billing: One of the key aspects of running a successful freelance business or agency is financial management. Copilot streamlines this by offering efficient tools for managing payments, invoices, and client billing. This not only saves time but also reduces the likelihood of errors, ensuring a smoother financial process for both you and your clients.
- Report and showcase work progress: Regularly updating clients on the progress of their projects is vital. Copilot provides features that allow you to integrate with tools like Airtable, Notion, Asana, ClickUp, Trello, or really any project management tool to report on the work being done in an organized and presentable manner.
In conclusion, while securing new web design clients and managing ongoing projects is a multifaceted task that requires dedication and skill, platforms like Copilot can significantly ease the journey.
By streamlining client onboarding, relationship management, financial processes, and reporting, Copilot allows you to focus more on what you do best — creating stunning web designs and growing your business. With the right tools and strategies in place, your path to success in the web design and development field is well within reach.
Share this post
Sign up for our newsletter
Subscribe to our newsletter to receive emails about important announcements, product updates, and guides relevant to your industry.
